Lập trình Node.js - Tạo Web Server với Express
Trong bài này chúng ta sử dụng:
- Express: web application framework cho Node.js hỗ trợ người dùng có thể tạo một WEB server hoặc API server một cách dễ dàng, nhanh chóng.
- Node v21.1.0
- Npm v10.2.0
Phần 1: Chuẩn bị
Đầu tiên, mở terminal và tạo một thư mục dự án mới:
mkdir express-serverSau đó, điều hướng đến thư mục vừa tạo:
cd express-serverKhởi tạo một dự án npm mới:
npm init -yTiếp theo, cài đặt gói express:
npm install express --saveTại thời điểm này, một dự án mới sẵn sàng sử dụng Express.
Phần 2: Tạo Web server
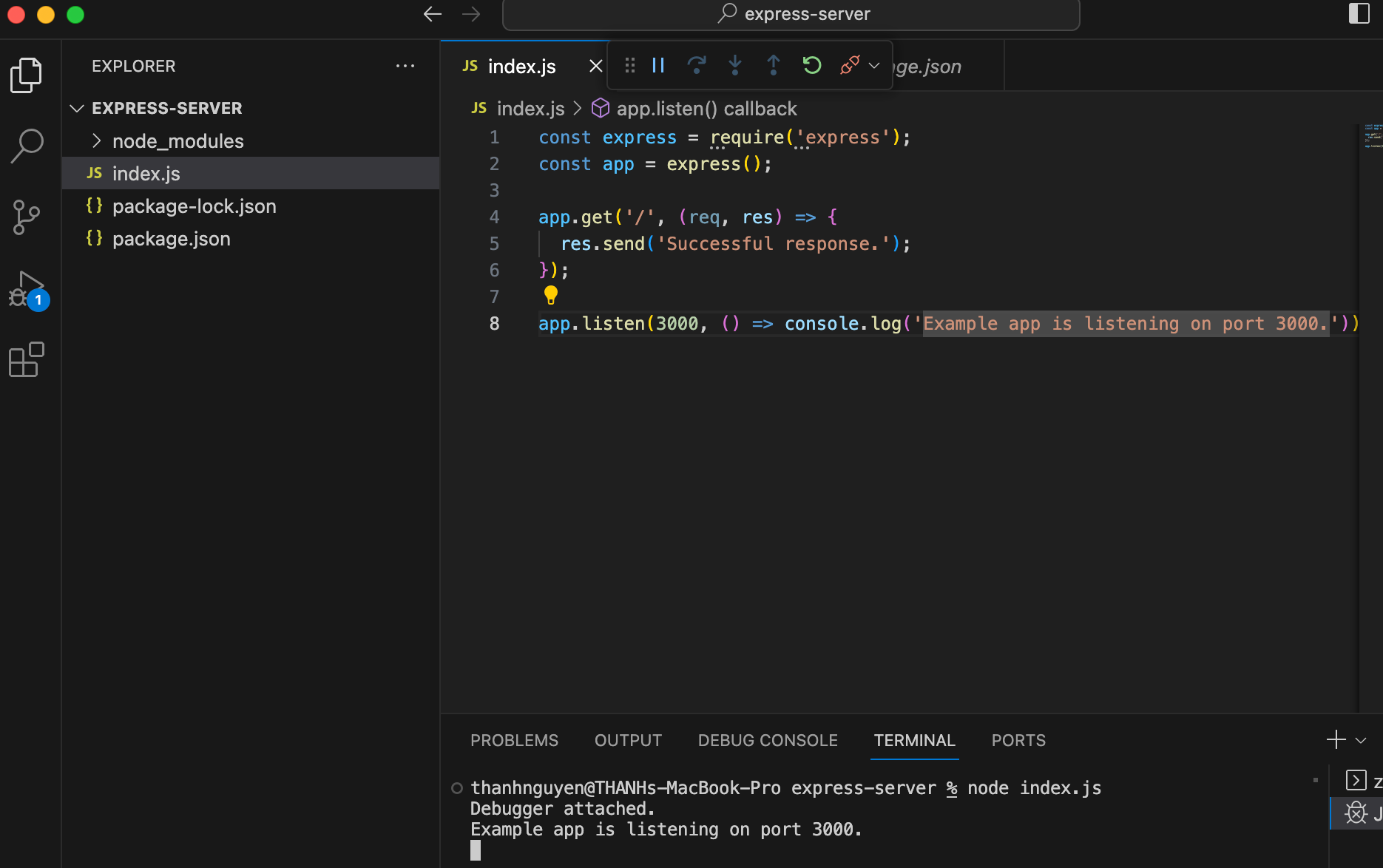
Bây giờ Express đã được cài đặt, hãy tạo file index.js mới và mở file. Sau đó, thêm các dòng mã sau:
const express = require('express');
const app = express();Dòng đầu tiên ở đây là lấy module Express chính từ gói Express đã cài đặt trước đó. Module này là một hàm; dòng thứ hai để tạo biến ứng dụng. Có thể tạo nhiều ứng dụng theo cách này, mỗi ứng dụng có yêu cầu và phản hồi riêng.
const express = require('express');
const app = express();
app.get('/', (req, res) => {res.send('Successful response.');});Những dòng mã này là nơi thông báo cho máy chủ Express cách xử lý yêu cầu GET tới máy chủ. Express bao gồm các chức năng tương tự cho POST, PUT, v.v. bằng cách sử dụng app.post(...), app.put(...), v.v.
Các hàm này có hai tham số chính. Đầu tiên là URL; trong trường hợp này là '/', là thư mục gốc của trang web trong trường hợp này là localhost:3000. Tham số thứ hai là một hàm có hai đối số: req và res.
req đại diện cho yêu cầu được gửi đến máy chủ; có thể sử dụng đối tượng này để đọc dữ liệu về những gì khách hàng yêu cầu thực hiện.
res đại diện cho phản hồi mà sẽ gửi lại cho khách hàng. Ở đây đang gọi một hàm trên res để gửi lại phản hồi: 'Successful response.'.
const express = require('express');
const app = express();
app.get('/', (req, res) => {res.send('Successful response.');});
app.listen(3000, () => console.log('Example app is listening on port 3000.'));
Cuối cùng, sau khi thiết lập xong các yêu cầu, người dùng phải khởi động máy chủ của mình! máy chủ đang lắng nghe ở cổng 3000.
Hàm được truyền vào dưới dạng tham số thứ hai là tùy chọn và chạy khi máy chủ khởi động. Điều này cung cấp cho người dùng một số phản hồi trong bảng điều khiển để biết rằng ứng dụng của chúng tôi đang chạy.
Mở terminal và chạy ứng dụng theo câu lệnh sau:
node index.js
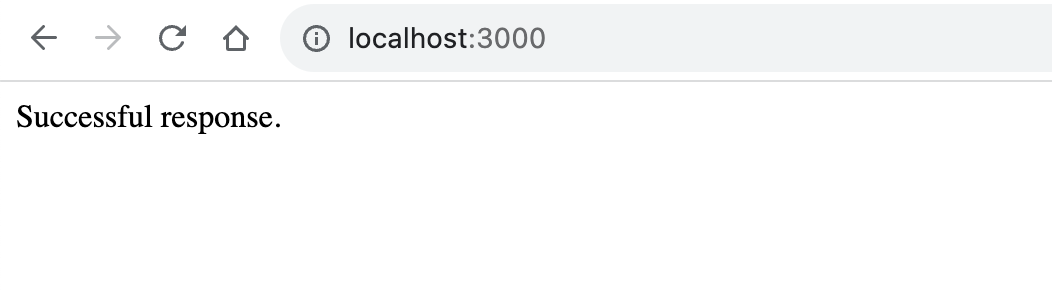
Sau đó, mở Web browser và truy cập localhost:3000.
Cửa sổ trình duyệt của bạn sẽ hiển thị: “Successful response.”.
Cửa sổ terminal sẽ hiển thị: 'Example app is listening on port 3000.'. Và chúng ta đã có nó, một máy chủ web!


Enjoy it!